标签中运行脚本,不使用setTimeout快速触发的时候获取不到数据
使用问题
·
23 次浏览
astroStar
创建于 2天8小时前

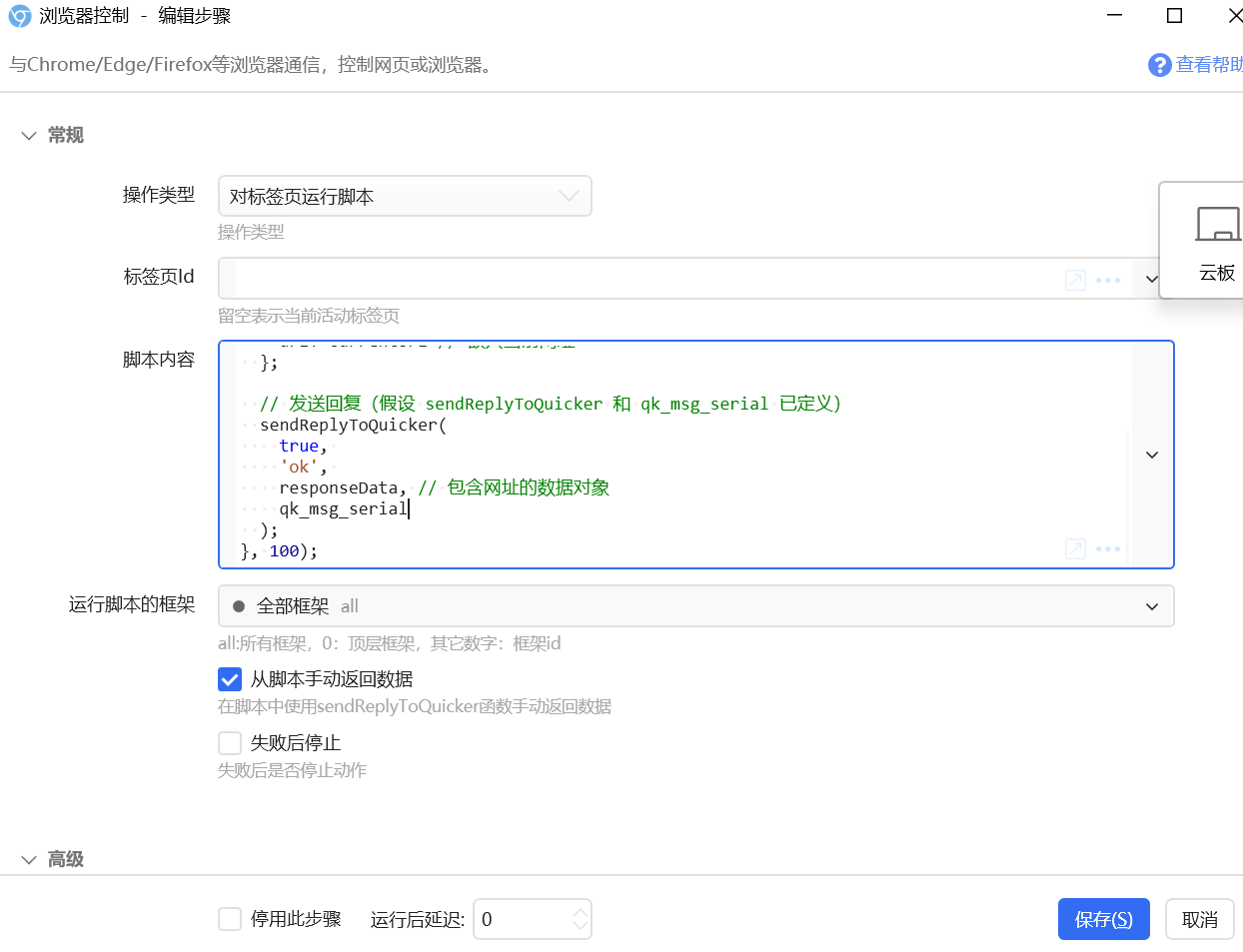
以下是运行的代码,如果去掉setTimeout函数,快速执行动作的话数据会返回空,相反加上setTimeOut函数多次快速执行就可以正常。这个setTimeOut在这里是起什么作用,是否一定需要加上这个setTimeOut函数避免返回空。
setTimeout(function() { // 获取当前页面的完整 URL const currentUrl = window.location.href; // 将 URL 添加到发送的数据中 const responseData = { url: currentUrl // 嵌入当前网址 }; sendReplyToQuicker( true, 'ok', responseData, // 包含网址的数据对象 qk_msg_serial );}, 100);
astroStar
最后更新于 2025/3/30
回复
请绑定手机号后发表评论

 京公网安备 11010502053266号
京公网安备 11010502053266号