如果希望通过浏览器控制更新元素的“值”,需要先了解一下哪些元素类型有值。
以下是ChatGPT传授的知识:
问题:
哪些HTML元素类型有“值”,可以通过jquery更新值?
解答:
在HTML中,通常具有“值”的元素包括表单控件元素,如文本框(<input type='text'>)、密码框(<input type='password'>)、单选按钮(<input type='radio'>)、复选框(<input type='checkbox'>)、下拉选择框(<select>)和文本域(<textarea>)。这些元素的值可以通过jQuery的.val()方法获取或设置。
例如,假设有一个文本框元素 <input type="text" id="myText">,您可以使用以下jQuery代码来更新它的值:
$("#myText").val("新的值");
这行代码会将具有ID myText 的文本框的值设置为“新的值”。同样的方法也适用于其他上述提到的表单元素。需要注意的是,对于单选按钮和复选框,.val() 方法通常用于设置或获取被选中的按钮或框的值。
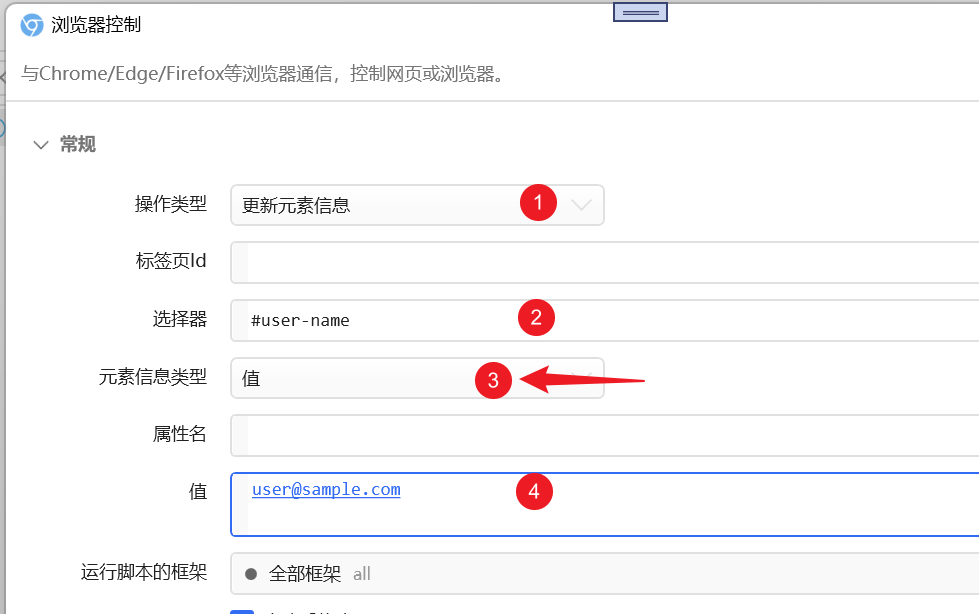
在了解这些知识以后,您可以使用Quicker的浏览器控制模块更新表单元素的值。


 京公网安备 11010502053266号
京公网安备 11010502053266号