关于F12的Eliments元素坐标定位
通过控制台特殊变量查询,得到元素坐标进而定位
【原理】通过Ctrl+F快捷搜索,在F12控制台查找关键词,利用focus聚焦主窗口对应元素从而实现坐标定位
1、论坛图标和F12界面对比:(关键词:”#apost_reply“)


2、关键词获取:Ctrl+Shift+C 并回到主窗口点选 (如上”回复“按钮)
优点:获得一切你想要坐标,任何位置都可以
缺点:后面再说吧

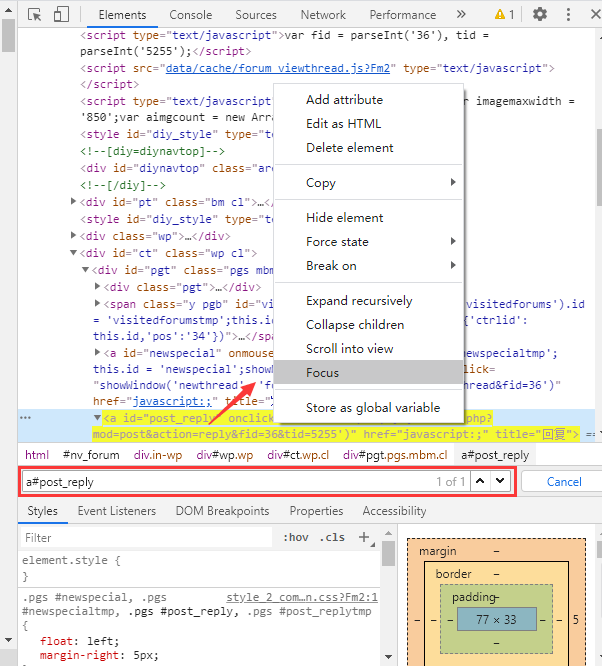
3、获得关键词后,Ctrl+F 对其进行搜索 (例如#apost_reply)
优点:字符数较少,“发送文本到窗口”速度还算可以。
对于常规【回复】、【签到】、【获去下载链接】
却点:方法太笨
4、然后最核心一部,本质上说也是最后一步。
所以将详细点:就是Focus (即焦点 ),具体操作方法:鼠标右键后选择Focus即完成聚焦

聚焦之后就可以退出F12,然后直接回车,页面就直接跳到定位焦点
优点:页眉页首也面中间都可以快速跳至
缺点:Elements (即元素),元素面板的Focus(焦点)Chrom&Edge都不让你选中,如果可以选中快速聚焦(这里指纯键盘操作而鼠标模拟)
那这个方法速度也会翻倍!!!
现在是效果图:注意与刚开始对比(前者是处理后的)


5、总结:
其实这才是正文 由于本人做事风格,难为大家看到现在,还全是些没有技术含量笨方法(@)—(@)
说来话长,我就长话短说:
1.如果是JavaScript脚本实现元素查到,会方便很多,只需定义循环变量,然后后台执行,将整个页面内的元素进行循环对比,最终得到结果。
2.Pathon和Java遍天下的时代,web也可以爬的井井有条,而上述方法实在太幼稚,
3.过程也发现很多大佬们给解决的十分有趣的事儿,当然这个我今没参透!!!
好了已经4:29点,都听到鸟叫了,byebye
我把成果做个视频,待会发喽(有彩蛋)下一篇我们再见吧

【肯定有人问为什么不发代码:我在下一篇讲吧,一言难尽,具体是我还没找到适合所有电脑F12控制台时不时出现的小控制界面(需要Esc推出后打开)、还有就是如果可以将查找到的元素通过键盘而不是鼠标“focus",那对于那些特殊静态网页查找元素并定位还是非常可观的。知道你们也不知道我说啥,我在考虑要不要为这个弱智代码做个色差的判断,哈哈哈)】
如果还有人能坚持看到这里,那我只有说,听我废话到现在实在是辛苦了,今当远离,临表涕零,不知所言~~~

 京公网安备 11010502053266号
京公网安备 11010502053266号