webview2浏览器窗口脚本失效,怎么修改
以下脚本的效果是将选中文本发送至网页的左侧输入框,如输入框中已有内容,则清空,最后空格触发右侧框运行
动作之前一直在用,这两天发现动作失效了,无法将文本发送到输入框了。
第一反应应该是第一步未能找到输入框了吧?难道是网站的结构变化了,如果是这种情况,该如何找到新的selector?
同样的网址,用非webview2的浏览器运行,还是可以用的,请问,问题出在哪?
$$// 找到输入框并输入文本
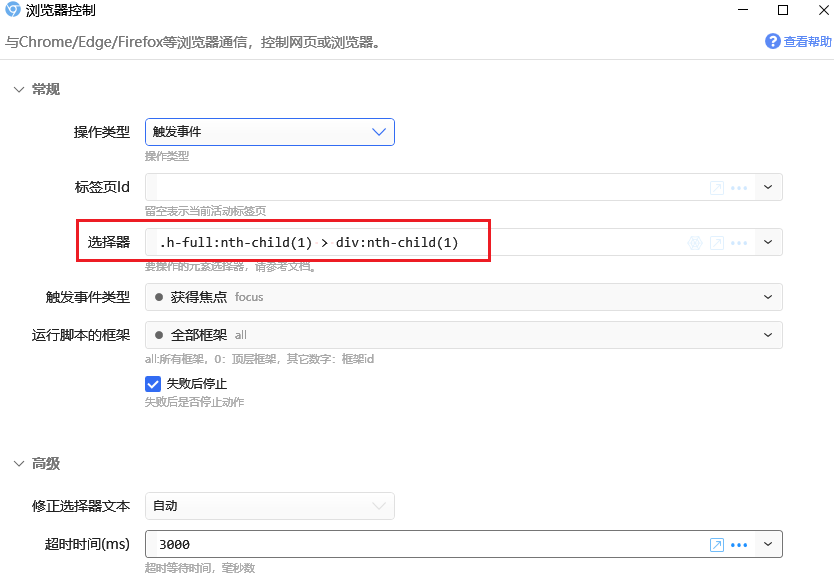
var inputBox = document.querySelector('.h-full:nth-child(1) > div:nth-child(1)');
// 清空输入框内容
inputBox.textContent = '';
// 设置输入框的值,并触发输入事件
inputBox.innerText = "{text}";
var inputEvent = new Event('input', { bubbles: true });
inputBox.dispatchEvent(inputEvent);
// 模拟按下空格键(触发右侧改写框开始运行)
var spaceKeyEvent = new KeyboardEvent('keydown', {
key: ' ',
code: 'Space',
which: 32,
keyCode: 32
});
document.dispatchEvent(spaceKeyEvent);

另外,我在输入框位置右键检查,复制选择器,得到一大串代码,选择哪一段比较合适:
#textareasContainer > div.mobile\:flex.mobile\:flex-col.mobile\:border-y.mobile\:border-y-neutral-next-100.rounded-es-inherit.min-w-0 > div.rounded-es-inherit.relative.min-w-0.h-full.min-h-\[240px\].md\:min-h-\[clamp\(250px\,50vh\,557px\)\].mobile\:min-h-0.mobile\:flex-1 > div.flex.h-full.flex-col.rounded-inherit.transition-colors.border.relative.border-transparent.mobile\:min-h-0.mobile\:border-transparent > div.flex-1.rounded-inherit.mobile\:min-h-0 > d-textarea > div:nth-child(1) > p

 京公网安备 11010502053266号
京公网安备 11010502053266号